自 2021 年谷歌推出三个指标来衡量网站用户体验的质量以来,谷歌的核心网络生命力就一直是排名信号。
真实的用户监测数据可以告诉您在核心网页指标方面的表现如何,以及您可以采取哪些措施来改进它们。这尤其适用于新的“下一次绘制交互时间” (INP) 指标,该指标将于 2024 年 3 月 12 日成为核心网页指标之一。
实验室数据和真实用户数据有什么区别?
在衡量网络性能时,我们可以查看实验室数据(也称为合成数据)或真实用户数据(也称为现场数据)。
实验室数据是在受控的测试环境中收集的。它告诉您您的网站在给定的测试位置、给定的网络连接和特定的测试设备上的加载速度。这使得测试之间的数据非常一致,并且报告可以非常详细,因为测试工具可以完全控制测试环境。Lighthouse就是一个综合测试工具的例子。
相比之下,真实用户数据是在访问者访问您的网站时收集的。每个访问者的体验都会有所不同,具体取决于他们所在的位置、互联网连接速度以及他们使用的设备类型。因此,在查看指标时,我们需要查看统计平均值,例如报告核心网络生命力数据时通常使用的第 75 个百分位数。
您经常会发现实验室数据和现场数据之间的指标值不一致。最终您关心的是真实的用户体验,但合成数据可以提供更多深度来帮助您了解和提高页面速度。

为什么真实用户数据对于改善您的核心网络生命力很重要?
运行实验室页面速度测试对于分析网站的初始加载速度非常有用。但其他指标取决于用户打开页面后如何与页面互动。
这尤其适用于新的“下一次绘制交互”指标。您的 INP 分数取决于用户与哪些页面元素进行交互,以及这些交互在页面加载过程中的哪个时间点发生。
虽然累积布局偏移(CLS) 可能发生在初始页面加载期间,但它通常是在响应用户交互或向下滚动页面时发生的。如果您仅在合成环境中收集数据,您将错过网站访问生命周期后期发生的这些布局偏移。
如何收集真实用户的核心网络生命力数据
像DebugBear这样的真实用户监控 (RUM) 解决方案可以帮助您收集访问者的核心 Web 生命力数据。您可以在网站上设置分析代码片段,然后这些数据会被汇总并显示在核心 Web 生命力仪表板中。
您可以查看访问量最大的页面是否运行缓慢,以及用户体验如何根据访问者的位置而变化。

如何决定要优化哪些页面
首先,检查您最受欢迎的页面中是否有任何页面未通过核心网络生命力评估。您还可以使用Google Search Console来识别网站上用户体验较差的页面。
一旦您确定了页面,您就可以更深入地分析您的 RUM 数据并找到改进方法。
利用真实用户数据改进 Larger Contentful Paint
页面的真实用户监控数据可以帮助您了解各种性能优化的影响。
LCP 优化潜力分析显示您需要优化哪些内容来改善 LCP:
- 首次字节时间 (TTFB):此组件查看服务器响应 HTML 请求的速度。
- 首次内容绘制 (FCP):这会告诉您是否有阻止页面内容显示的渲染阻塞资源。
- LCP:显示页面首次呈现后 LCP 元素显示需要多长时间

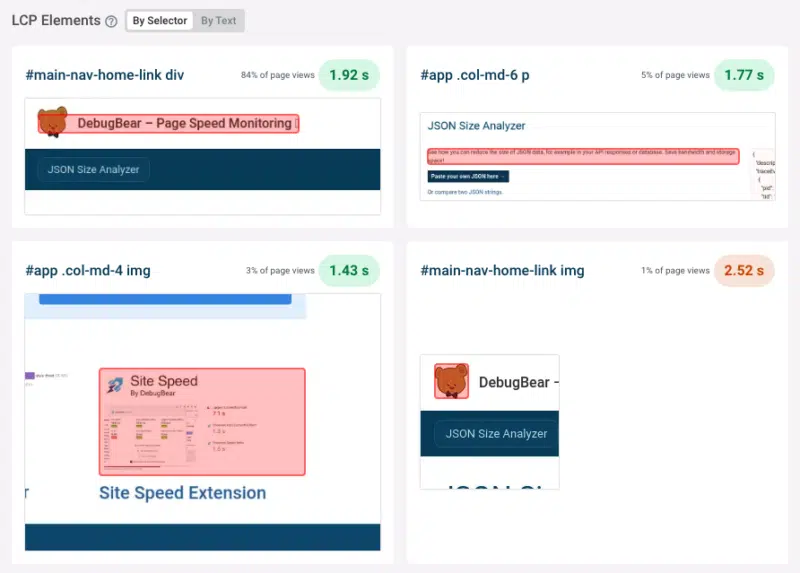
查看哪些页面元素负责最大内容绘制
不同的访问者在查看同一页面时,在页面首次加载时会看到不同的内容。桌面用户和移动用户以及登录用户和未登录用户的最大内容元素各不相同。
分析哪些页面元素最常成为 LCP 元素有助于您了解哪些优化将帮助最多的用户。它还可以让您了解是否有一些 LCP 元素导致特别差的 LCP 分数。

减少渲染阻塞资源
如果“首次内容绘制”组件为您的 LCP 分数贡献了大量时间,您需要了解可以采取哪些措施来使您的网站更早地呈现。
DebugBear 等工具会告诉您每个页面视图的最后一个渲染阻塞请求是什么。如果您更快地加载此资源,则首次内容绘制将更快发生。

优化 LCP 图像
LCP元素细分告诉我们哪种类型的元素负责不同用户的 LCP。这里的分析显示,背景图像在 96% 的时间内负责最大内容绘制。这意味着我们应该专注于更快地加载该图像。
通过查看遵循 TTFB 的组件,LCP 子部分细分可帮助我们优化图像加载性能:
- 加载延迟:加载 HTML 文档后浏览器多久开始加载图像?
- 加载时间:下载图像需要多长时间?
- 渲染延迟:浏览器加载图像后是否立即显示图像,还是有延迟?
在这种情况下,我们可以看到我们需要优化加载时间,例如通过使用更现代的图像格式来减少下载大小。图像通常在首次内容绘制之前完成加载,这意味着它会隐藏几百毫秒。
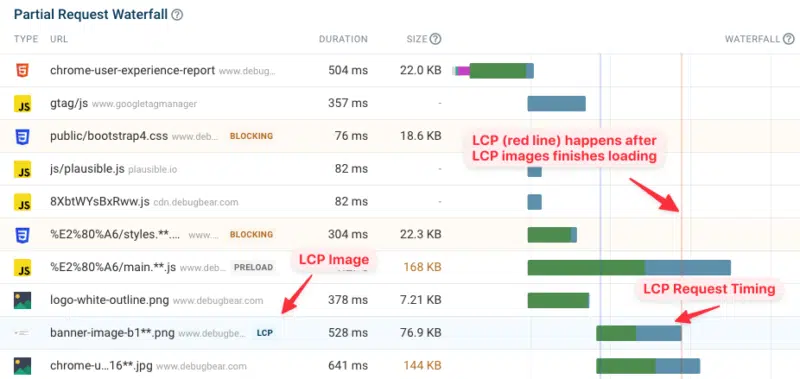
查看特定的页面视图并研究请求瀑布可视化可以帮助您更好地了解不同资源的加载顺序以及给定请求所需的时间。
例如,在这里我们可以看到哪个请求加载了 LCP 图像、该请求何时开始以及请求后多久记录了 LCP。在这里我们可以看到 LCP(右侧红线表示)在 LCP 图像加载后立即发生,这意味着此页面视图没有渲染延迟。

利用真实用户数据改善与 Next Paint 的交互
您网站的 INP 分数很大程度上取决于用户与哪些页面元素进行交互。单击段落中的某个位置通常不会触发任何代码运行,并且这些交互会很快。生成新 UI 组件并显示它的菜单切换或按钮将花费更多时间。
通过真实的用户数据,您可以了解用户最常与哪些元素交互,以及哪些交互速度较慢。

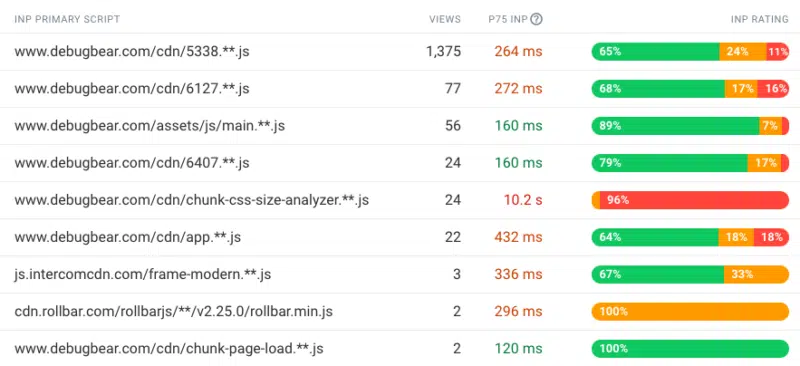
识别导致交互缓慢的代码
您还可以查看哪些脚本导致了交互缓慢。JavaScript 文件可能是您自己网站代码的一部分,也可能是第三方服务的一部分,例如聊天小部件或新闻通讯弹出窗口。

这要归功于 2023 年 3 月中旬将在 Chrome 中包含的新长动画帧 API。此浏览器功能会报告哪些代码导致页面渲染延迟。
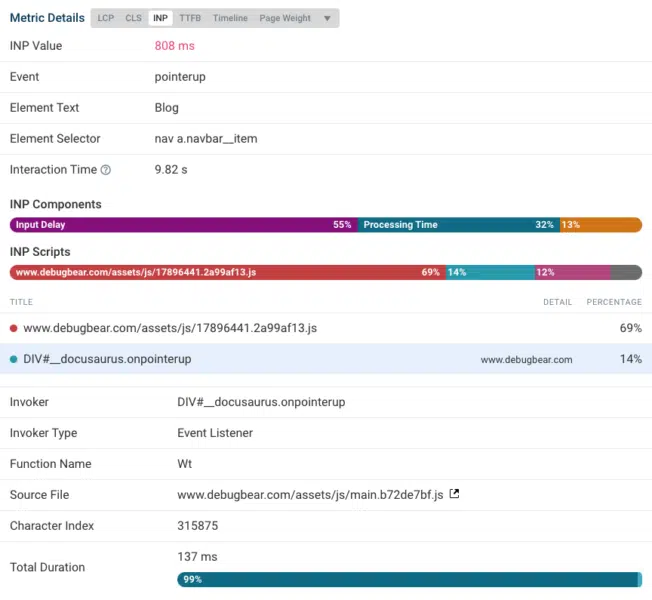
当您查看单个用户体验时,您可以看到用户与哪个元素进行了交互以及在此时运行了哪些代码,从而导致了不良的 INP。

一旦您确定了特定的脚本文件,您就可以检查该脚本是否必要,以及是否有方法使其运行得更快。
什么时候会出现页面交互缓慢的情况?
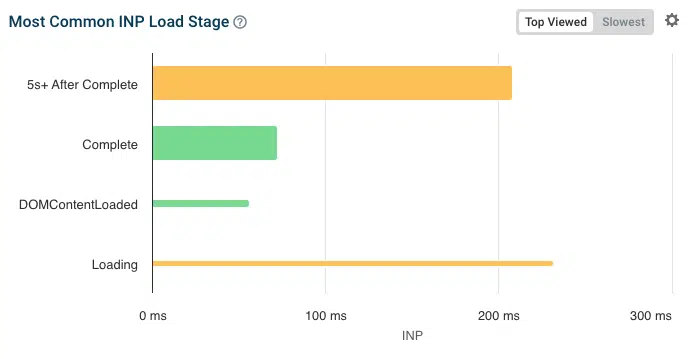
影响 INP 的另一个因素是交互发生的页面加载阶段。在加载的早期阶段,INP 通常很高,因为页面的许多部分都经过初始化,这需要大量的 CPU 处理。
如果是这样,您可以考虑不同的方法来优化初始页面加载逻辑,并考虑在此期间是否可以留出更多空间来处理用户交互。
此图表中条形的宽度表示在每个加载阶段有多少用户遇到 INP 不佳。因此,虽然早期的“加载”阶段会导致 INP 不佳,但实际上并没有多少用户受到影响。

利用真实用户数据改善累积布局偏移
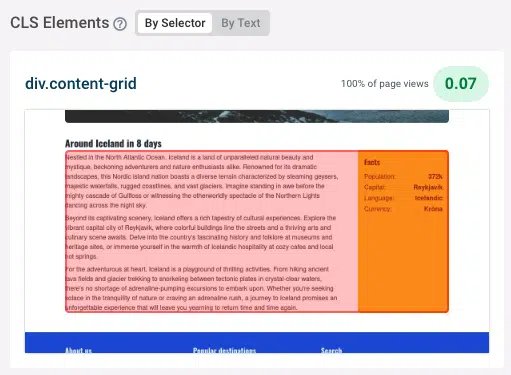
由于布局转变通常发生在用户交互之后,因此真实用户数据可以轻松识别在实验室测试中无法检测到的转变。
您可以看到哪些元素发生了变化,以及哪些用户交互导致了布局变化。例如,响应按钮点击而显示的图像可能会在图像下载完成后压低页面上的其他内容。

真实用户监控 (RUM) 和 Google CrUX 数据之间有什么区别?
您可以使用 Google 的Chrome 用户体验报告(CrUX) 获取您网站的真实用户核心网络生命力数据,而无需进行任何设置工作。
然而,真实用户监控解决了 CrUX 数据的几个限制:
- 回归和改进会通过 RUM 数据立即显示,而 CrUX 数据则是在 28 天内汇总的。
- CrUX 数据仅适用于高流量页面,而 RUM 数据适用于访问者查看的您网站上的任何页面。
- CrUX 数据仅提供指标值,不提供调试数据。您可以看到您的网站在核心网络指标上遇到哪些问题,但不知道该怎么做。
真实的用户监控可以向您展示用户如何体验您的网站以及它对他们的行为有何影响。

开始使用真实用户核心网络生命力监测
想要改善您的网站生命力、在 Google 上排名更高并提供更好的用户体验?DebugBear 提供14 天免费试用– 立即注册以获取优化网站所需的数据!