谷歌宣布,新的“交互到下一次绘制”(INP)指标将于 2024 年 3 月 12 日成为三大核心网络生命力指标之一。它将取代旧的“首次输入延迟”指标。
这是自 2021 年谷歌首次将网络生命力指标作为排名因素引入以来,对网络生命力指标进行的最大改变。
与 Next Paint 的交互是什么?
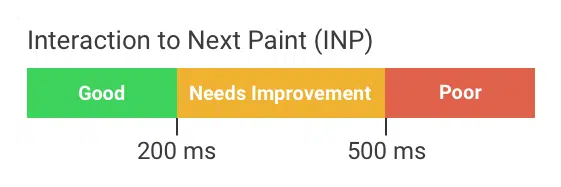
三个核心网络指标分别衡量用户在您网站上的体验的不同方面。INP 评估您的网站对用户交互的响应速度。
例如,如果访问者单击您网站上的按钮,并且需要一秒钟才能呈现更新的页面内容,则这代表用户体验很差。
交互到下一次绘制衡量用户交互与浏览器下一次更新屏幕内容之间的时间间隔。处理交互和显示新内容所需的 CPU 处理越多,INP 分数就越差。
与 Next 的互动会影响 Google 排名吗?
Google 已确认核心网络指标是排名因素。这意味着,如果您的网站在 INP 分数上表现较差,则其排名可能会低于在所有三个网络指标上表现良好的竞争对手。
为了获得良好的评分,INP 应低于 200 毫秒。超过 500 毫秒的延迟被视为较差。随着 INP 在良好和较差阈值之间恶化,您的 SEO 会逐渐受到影响。
Google 如何知道您的网站对用户交互的响应速度有多快?这些数据是从真实的 Chrome 用户那里收集的,是Chrome 用户体验报告 (CrUX)的一部分。
如何在您的网站上测试与 Next Paint 的交互
想要了解您的网站在 INP 指标和其他核心网络指标上的表现如何?在您的网站上运行免费的核心网络指标测试是一种快速检查方法。只需输入页面 URL 并等待测试结果即可。
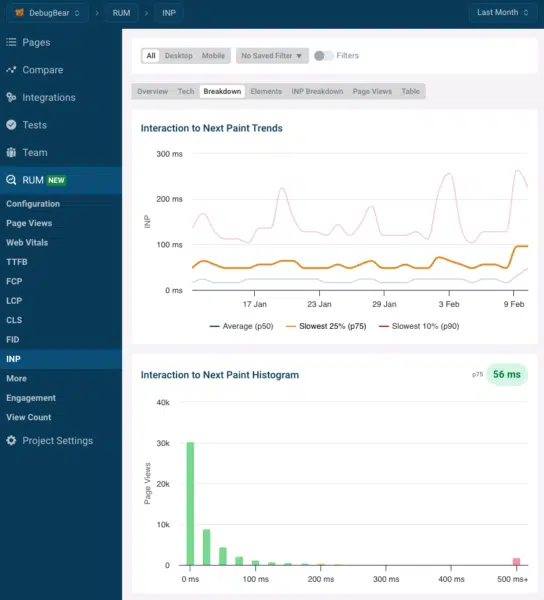
您可以在“Web Vitals”选项卡中找到真实的用户交互到下一次绘制数据。25 周的趋势可以让您了解页面随着时间的推移是变好还是变坏。
此处显示的数据来自 Google CrUX 报告。
<img class="wp-image-437531 entered exited" src="data:;base64,” alt=”Google CrUX 数据历史记录” width=”800″ height=”551″ data-lazy-srcset=”https://searchengineland.com/wp-content/seloads/2024/02/DebugBear-image9-800×551.png.webp 800w,https://searchengineland.com/wp-content/seloads/2024/02/DebugBear-image9-491×338.png.webp 491w,https://searchengineland.com/wp-content/seloads/2024/02/DebugBear-image9-164×113.png.webp 164w,https://searchengineland.com/wp-content/seloads/2024/02/DebugBear-image9-768×529.png.webp 768w,https://searchengineland.com/wp-content/seloads/2024/02/DebugBear-image9.png.webp 923w” data-lazy-sizes=”(max-width: 800px) 100vw, 800px” data-lazy-src=”https://searchengineland.com/wp-content/seloads/2024/02/DebugBear-image9-800×551.png.webp” />
为了更全面地了解网站上的不同页面组,您还可以查看Google Search Console 中的“核心网页指标”标签。在这里,您可以看到有多少页面受到 INP 问题的影响或未通过核心网页指标评估。
<img class="wp-image-437532 entered exited" src="data:;base64,” alt=”在 Google Search Console 中与 Next Paint 进行交互” width=”706″ height=”600″ data-lazy-srcset=”https://searchengineland.com/wp-content/seloads/2024/02/DebugBear-image2-706×600.png.webp 706w,https://searchengineland.com/wp-content/seloads/2024/02/DebugBear-image2-398×338.png.webp 398w,https://searchengineland.com/wp-content/seloads/2024/02/DebugBear-image2-133×113.png.webp 133w,https://searchengineland.com/wp-content/seloads/2024/02/DebugBear-image2.png.webp 747w” data-lazy-sizes=”(max-width: 706px) 100vw, 706px” data-lazy-src=”https://searchengineland.com/wp-content/seloads/2024/02/DebugBear-image2-706×600.png.webp” />
不幸的是,Google 提供的数据不是很细致,并且由于页面分组机制,您可能无法分辨哪些特定页面受到下次 Paint 交互缓慢的影响。
Google CrUX 数据也是在 28 天内汇总的。这意味着您必须等待数周才能看到任何优化的影响。
为了获得更深入的洞察,像 DebugBear 这样的专用真实用户核心 Web 指标监控工具可以提供帮助。这样,您就可以获得整个网站的详细核心 Web 指标数据,并在更改推出后立即更新。
<img class="wp-image-437533 entered exited" src="data:;base64,” alt=”DebugBear Core Web Vitals 仪表板” width=”589″ height=”600″ data-lazy-srcset=”https://searchengineland.com/wp-content/seloads/2024/02/DebugBear-image1-589×600.png.webp 589w,https://searchengineland.com/wp-content/seloads/2024/02/DebugBear-image1-332×338.png.webp 332w,https://searchengineland.com/wp-content/seloads/2024/02/DebugBear-image1-111×113.png.webp 111w,https://searchengineland.com/wp-content/seloads/2024/02/DebugBear-image1-768×782.png.webp 768w,https://searchengineland.com/wp-content/seloads/2024/02/DebugBear-image1.png.webp 990w” data-lazy-sizes=”(max-width: 589px) 100vw, 589px” data-lazy-src=”https://searchengineland.com/wp-content/seloads/2024/02/DebugBear-image1-589×600.png.webp” />
如何加快互动并提高 INP?
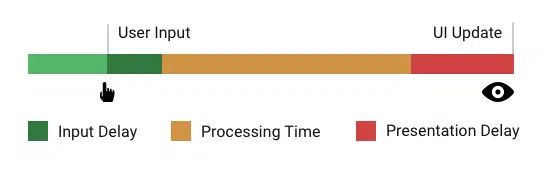
为了提高您网站上的 INP 分数,您需要了解用户交互涉及哪些 CPU 处理。INP 可分为三个部分:
- 输入延迟:后台任务会阻止浏览器处理交互,直到任务完成为止
- 处理时间:运行处理用户交互并安排用户界面更新的代码
- 呈现延迟:UI 更新安排完成后,浏览器必须更新页面布局并呈现新内容
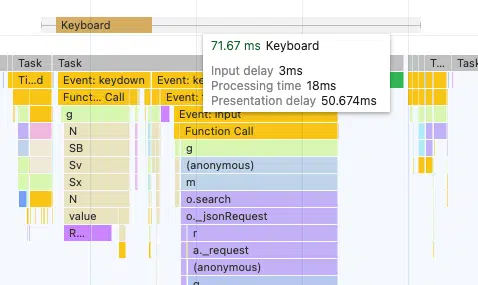
Chrome DevTools 中的“性能”选项卡显示页面交互花费了多长时间以及哪些因素导致了 CPU 处理。
DevTools 性能选项卡中的数据可能难以阅读,因此您通常需要开发人员参与。但它为浏览器在处理事件时花费的每一毫秒提供了解释。
例如,您可能会发现:
- 第三方代码在后台运行并减慢了交互速度。
- 您的网站响应交互而运行的 JavaScript 代码必须进行优化。
- 您可以更有效地安排 CPU 任务以减少交互被阻塞的时间。
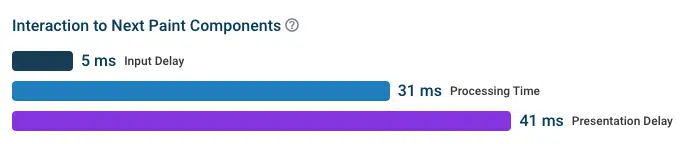
使用DebugBear进行真实用户监控将显示哪个 INP 组件对您的网站响应速度慢的影响最大。
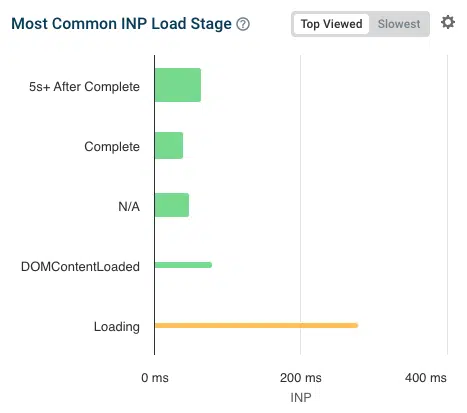
您还会经常发现,在网站初始加载过程中,交互需要更长的时间。这是因为当页面首次开始加载时,后台会运行许多小任务来设置页面,例如加载广告或初始化表单或聊天小部件。
DebugBear 显示了不同阶段的交互速度以及这些时间段内交互发生的频率(由条形图的高度表示)。
如果您的网站支持长动画帧 API,您还将能够看到导致访问者交互缓慢的特定脚本和 JavaScript 函数。
<img class="wp-image-437537 entered exited" src="data:;base64,” alt=”DebugBear INP 归因数据” width=”749″ height=”343″ data-lazy-srcset=”https://searchengineland.com/wp-content/seloads/2024/02/DebugBear-image11.png.webp 749w,https://searchengineland.com/wp-content/seloads/2024/02/DebugBear-image11-600×275.png.webp 600w,https://searchengineland.com/wp-content/seloads/2024/02/DebugBear-image11-200×92.png.webp 200w” data-lazy-sizes=”(max-width: 749px) 100vw, 749px” data-lazy-src=”https://searchengineland.com/wp-content/seloads/2024/02/DebugBear-image11.png.webp” />
我如何知道哪些页面交互受到缓慢的 INP 的影响?
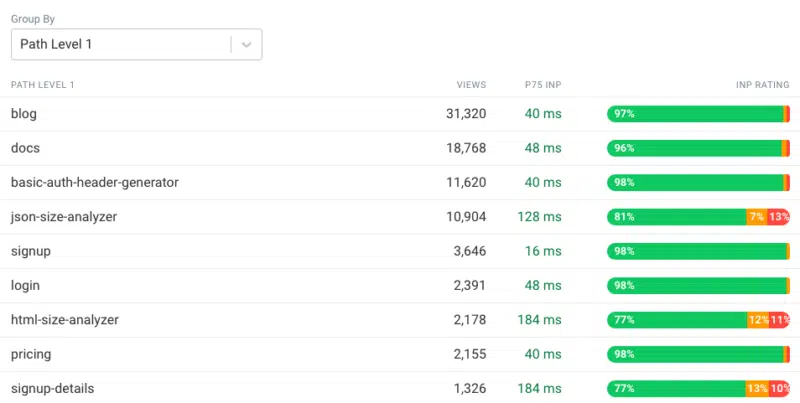
如果您想优化代码并测试网站上的交互,您需要了解用户在网站上最常与哪些元素交互以及哪些交互经常导致 INP 速度缓慢。
这不是您可以从 Google CrUX 报告中获取的数据,但像 DebugBear 这样的专用 Core Web Vitals 监控工具会为您收集这些信息。
<img class="wp-image-437538 entered exited" src="data:;base64,” alt=”DebugBear INP 元素解析” width=”679″ height=”600″ data-lazy-srcset=”https://searchengineland.com/wp-content/seloads/2024/02/DebugBear-image8-679×600.png.webp 679w,https://searchengineland.com/wp-content/seloads/2024/02/DebugBear-image8-382×338.png.webp 382w,https://searchengineland.com/wp-content/seloads/2024/02/DebugBear-image8-128×113.png.webp 128w,https://searchengineland.com/wp-content/seloads/2024/02/DebugBear-image8-768×679.png.webp 768w,https://searchengineland.com/wp-content/seloads/2024/02/DebugBear-image8.png.webp 777w” data-lazy-sizes=”(max-width: 679px) 100vw, 679px” data-lazy-src=”https://searchengineland.com/wp-content/seloads/2024/02/DebugBear-image8-679×600.png.webp” />
您可以按页面、设备类型和许多其他因素过滤数据,以更好地了解访问者对您网站的体验。DebugBear报告可以为您提供有关如何改进 Interaction to Next Paint 的有针对性的建议。
如何监控与 Next Paint 的交互以及其他核心 Web 指标
真实用户监控 (RUM) 解决方案可以帮助您为新的“下一次绘制交互”指标做好准备,并帮助您长期掌握核心网络生命力。
免费试用 DebugBear 14 天。持续测量您的网络生命力,并了解哪些页面最能从优化中受益。
只需安装 DebugBear 分析代码片段即可深入了解访客体验。避免 Google 网络生命体征数据带来的 28 天延迟,并获得详细报告,您可以使用这些报告来提供更好的网站体验并在 Google 中排名更高。